JQuery form Validation.
In this webdesign tutorial, I will teach you how to validate forms on client side using JQuery Form Validation Plugin. The most important benefit of this client-side validation is that it saves time.
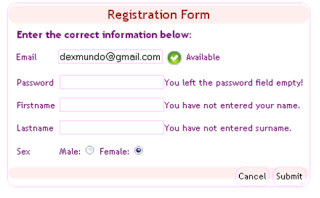
VIEW SCREENSHOT:
Download
We will need two plugins:
<head>
<script type="text/javascript" src="jquery-1.5.1.min.js"></script>
<script type="text/javascript" src="jquery.validate.min.js"></script>
<script type="text/javascript" src="validate.js"></script>
<style type="text/css">
.rounded_corner { -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px; }
#dialog{
font: 12px "Trebuchet MS"; margin-left: 15px; float:left; width:30%; border:1px solid #ffccff;
}
.buttonset{
font-size:12px; margin-top:2px; margin-bottom:2px; padding:0px; background:#ffeeee;
}
.buttonset span{float:right; padding:4px; margin-right:4px; cursor:pointer; border:1px solid #ffccff}
DIV#dialog input{
border:1px solid #ffccff; outline:none; width:auto;
height:auto
}
form{margin-left:1em}
#pass {
margin-left:8px
}
#fname{
margin-left:6px
}
#lname{
margin-left:8px
}
#email{
margin-left:30px;
}
label#sex{
margin-right:40px;
}
</style>
</head>
<body>
<a id="reg" href="#">Click here to Register</a>
<div id="dialog" class="rounded_corner" style="display:none">
<div class="rounded_corner buttonset" style="font-size:18px; color:brown; text-align:center; padding:2px">Registration Form</div>
<form id="myform" style="color:#660066;">
<p style="font-size:14px; font-weight:600; margin-top:6px; margin-bottom:4px">Enter the correct information below:</p>
<p><label class="email">Email</label><input id="email" type="text" name="email"/>
<span id="notice"></span></p>
<p><label>Password</label><input type="password" id="pass" name="psword"/></p>
<p><label>Firstname</label><input type="text" id="fname" name="fname"/></p>
<p><label>Lastname</label><input type="text" id="lname" name="lname"/></p>
<p><label id="sex">Sex</label>Male:<input type="radio" name="sex" value="male"/>
Female:<input type="radio" name="sex" value="female"/></p>
</form>
<div class="rounded_corner buttonset"><span class="rounded_corner" id="submit">Submit</span><span class="rounded_corner" id="cancel">Cancel</span> <br/></div>
</div>
</body>
</html>
$bd = mysql_connect('localhost', 'root', '') or die(mysql_error());
mysql_select_db('campus', $bd) or die("unable to connect");
if(isset($_POST['email']))
{
$email = mysql_real_escape_string($_POST['email']);//Some clean up
$check_for_email = mysql_query("SELECT email FROM profiles WHERE email='$email'");
if(mysql_num_rows($check_for_email)>0){
echo 'false';
}else{
echo 'true';
}
}
?>
VIEW SCREENSHOT:
We will need two plugins:
- JQuery-1.5.1.min.js - jQuery Plugin
- jQuery.validate.min.js - Form validation plugin
- Index.php
- Check_user.php - Email validation
- Reg_proc.php - Process Registration
- validate.js - Handle Validation Using Plugin Rules
Index.php
<html><head>
<script type="text/javascript" src="jquery-1.5.1.min.js"></script>
<script type="text/javascript" src="jquery.validate.min.js"></script>
<script type="text/javascript" src="validate.js"></script>
<style type="text/css">
.rounded_corner { -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px; }
#dialog{
font: 12px "Trebuchet MS"; margin-left: 15px; float:left; width:30%; border:1px solid #ffccff;
}
.buttonset{
font-size:12px; margin-top:2px; margin-bottom:2px; padding:0px; background:#ffeeee;
}
.buttonset span{float:right; padding:4px; margin-right:4px; cursor:pointer; border:1px solid #ffccff}
DIV#dialog input{
border:1px solid #ffccff; outline:none; width:auto;
height:auto
}
form{margin-left:1em}
#pass {
margin-left:8px
}
#fname{
margin-left:6px
}
#lname{
margin-left:8px
}
#email{
margin-left:30px;
}
label#sex{
margin-right:40px;
}
</style>
</head>
<body>
<a id="reg" href="#">Click here to Register</a>
<div id="dialog" class="rounded_corner" style="display:none">
<div class="rounded_corner buttonset" style="font-size:18px; color:brown; text-align:center; padding:2px">Registration Form</div>
<form id="myform" style="color:#660066;">
<p style="font-size:14px; font-weight:600; margin-top:6px; margin-bottom:4px">Enter the correct information below:</p>
<p><label class="email">Email</label><input id="email" type="text" name="email"/>
<span id="notice"></span></p>
<p><label>Password</label><input type="password" id="pass" name="psword"/></p>
<p><label>Firstname</label><input type="text" id="fname" name="fname"/></p>
<p><label>Lastname</label><input type="text" id="lname" name="lname"/></p>
<p><label id="sex">Sex</label>Male:<input type="radio" name="sex" value="male"/>
Female:<input type="radio" name="sex" value="female"/></p>
</form>
<div class="rounded_corner buttonset"><span class="rounded_corner" id="submit">Submit</span><span class="rounded_corner" id="cancel">Cancel</span> <br/></div>
</div>
</body>
</html>
Check_user.php
<?php$bd = mysql_connect('localhost', 'root', '') or die(mysql_error());
mysql_select_db('campus', $bd) or die("unable to connect");
if(isset($_POST['email']))
{
$email = mysql_real_escape_string($_POST['email']);//Some clean up
$check_for_email = mysql_query("SELECT email FROM profiles WHERE email='$email'");
if(mysql_num_rows($check_for_email)>0){
echo 'false';
}else{
echo 'true';
}
}
?>
Reg_proc.php
<?phpsession_start();
$email=$_POST['email'];
$pass=$_POST['psword'];
$sex=$_POST['sex'];
$fname=$_POST['fname'];
$lname=$_POST['lname'];
mysql_connect("localhost","root") or die(mysql_error());
mysql_select_db("campus") or die(mysql_error());
$sql="INSERT INTO profiles(email, password, fname, lname, sex) VALUES('$email', '$pass', '$fname', '$lname', '$sex')";
$submit=mysql_query($sql) or die(mysql_error());
if ($submit){
$_SESSION['email']=$email;
echo 'Registered Successfully!';
}
else{
echo 'Error! Please Retry.';
}
?>
Validate.js
$(document).ready(function(){$("#email").change(function(){
$.ajax({
type: "POST",
url: "check_user.php",
data: "email="+ $("#email").val(),
success: function(msg){
if ($("#email").hasClass("error")){}
else{
if(msg=='true'){
$("#email").removeClass().addClass("valid"); valid='true';
$("#notice").html('<label for="email" generated="true" class="error"><img src="img/available.png" align="absmiddle"/> Available</label>').fadeIn(500);
}
else if(msg=='false'){
$("#email").removeClass().addClass("error"); valid='false';
$("#notice").html('<label for="email" generated="true" class="error"><img src="img/not_available.png" align="absmiddle">Not Available</label>').fadeIn(500);
}
}
}
});
});
});
$(document).ready(function(){
$("#myform").validate({
debug: false,
rules: {
sex: "required",
lname: "required",
fname: "required",
email: {
required: true,
email: true
},
psword: {
required: true,
minlength: 5
}
},
messages: {
lname: "You have not entered surname.",
fname: "You have not entered your name.",
email: {
required: "Null or empty email detected.",
email: "This email is not correct yet."
},
psword: {
required: "You left the password field empty!",
minlength: "Must be atleast 5 characters."
}
},
errorPlacement: function(error, element) {
if ( element.is("#email") )
{ error.appendTo("#notice"); }
else { error.appendTo(element.parent()); }
},
submitHandler: function(form) {
// if entries are valid, continue submission
$.post('reg_proc.php', $("#myform").serialize(), function(data) {
alert(data);
});
}
});
});
$(document).ready(function(){
$("#reg").click(function(){
$(this).hide();
$("#dialog").slideDown();
});
$("#cancel").click(function(){
$("#dialog").slideUp();
$("#reg").show(4000);
});
$("#submit").click(function(){
$("#myform").submit();
});
});
KEYWORD:jQuery form validationform validation tutorialhow to validate form