jquery dialog box
Have you ever wondered how facebook makes its dialog boxes? It even gives the page a charming look which will not be possible without such dialog windows. You too can make such a dialog window (modal or not) if you follow tips from this tutorial. This tutorial uses the jQueryUI plugin by filament group.
In this tutorial, I will teach you how to create a dialog box using the jQuery framework. I do hope you will enjoy reading. Please don't forget to leave a comment or help improve tutorials by working on them and uploading to this site for the benefit of the entire community.
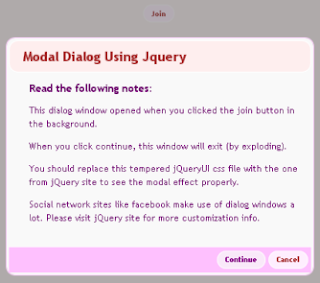
VIEW SNAPSHOT:
download
For the purpose of this tutorial, the following plugin files are required:
- jQuery-1.5.1.min.js
- jquery-ui-1.8.13.custom.min.js UI plugin needed for dialog window
- jquery-ui-1.8.13.custom.css
- dialog.js - jQuery Dialog box
- dialog.php
Dialog.php - dialog box
<html>
<head>
<link type="text/css" rel="stylesheet" href="css/jquery-ui-1.8.13.custom.css"/>
<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.13.custom.min.js"></script>
<script type="text/javascript" src="js/dialog.js"></script>
<style>
body {
margin-top: 0px;
background-color:#f9eeee;
}
#link {
font-size:10px; text-decoration: none;
position: relative; margin-left:65em; margin-top:20em;
}
#dialog{
font: 12px "Trebuchet MS"; margin-left: 15px;
}
.ui-dialog-buttonset{
font-size:10px; margin-top:2px; margin-bottom:2px; padding:0px
}
</style>
</head>
<body>
<br/><br/>
<button type="button" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only" role="button" aria-disabled="false" id="link"><span class="ui-button-text">Join</span></button></span>
<div id="dialog" class="ui-corner-all" title="Modal Dialog Using Jquery">
<form id="myform" style="color:#660066;">
<p style="font-size:14px; font-weight:600; margin-top:6px; margin-bottom:4px">Read the following notes:</p>
<p>This dialog window opened when you clicked the join button in the background.</p>
<p>When you click continue, this window will exit (by exploding).</p>
<p>You should replace this tempered jQueryUI css file with the one from jQuery site to see the modal effect properly.</p>
<p>Social network sites like facebook make use of dialog windows a lot. Please visit jQuery site for more customization info.</p>
</form>
</div>
Dialog.php
var valid='false';$(function(){
$.fx.speeds._default = 1200;
$('#dialog').dialog({
autoOpen: false,
width: 405,
height: 310,
show: 'blind',
hide: 'explode',
modal: true,
buttons: {
"Continue": function() {
//perform so and so operation(s) if Continue is clicked
//if you use "close", dialog will reopen if link is clicked
$(this).dialog("close");
},
"Cancel": function() {
//Perform so and so operation(s) if Cancel is clicked
//If you use "destroy", dialog will not reopen when link is clicked
$(this).dialog("destroy");
}
}
});
// You click this link to open dialog window
$('#link').bind("click", function(){
$('#dialog').dialog('open');
return false;
});
//hover states on the static widgets
$('#link, ul#icons li').hover(
function() { $(this).addClass('ui-state-hover'); },
function() { $(this).removeClass('ui-state-hover'); }
);
});
KEYWORDS: dialog box using jQuery, jQuery modal dialog, jQuery dialog box